来源:小编 更新:2025-05-06 02:49:27
用手机看
游戏界面设计,让你的游戏世界更生动!
想象你正沉浸在一场紧张刺激的游戏中,突然,一个设计得糟糕的界面让你瞬间出戏。是不是瞬间觉得游戏体验大打折扣?别担心,今天我要带你走进游戏界面设计的奇妙世界,让你学会如何打造一个既美观又实用的游戏界面!

游戏界面设计,顾名思义,就是为游戏创建一个直观、易用的界面。它不仅影响着玩家的游戏体验,更是游戏成功的关键因素之一。一个优秀的游戏界面,能让玩家在第一时间感受到游戏的魅力,从而沉浸其中。

1. 简洁明了:界面设计要简洁明了,避免过于复杂,以免让玩家感到困惑。
2. 美观大方:界面设计要美观大方,符合游戏的整体风格,让玩家眼前一亮。
3. 操作便捷:界面操作要便捷,让玩家能够快速找到所需功能。
4. 信息丰富:界面要能够展示丰富的信息,让玩家在游戏中随时了解自己的状态。

1. Photoshop:用于设计界面元素和背景,是游戏UI设计师常用的图像处理工具。
2. Illustrator:适用于矢量图形设计,常用于制作图标和按钮。
3. Unity:Unity内置的UI系统(uGUI)是游戏UI设计师的重要工具,用于在游戏内实现UI界面。
- 设计元素:使用Photoshop或Illustrator设计界面元素,如背景图、按钮、文字等。
- 界面布局:根据游戏需求,规划界面布局,如顶部菜单栏、中间游戏展示区域、底部操作按钮等。
- Unity实现:使用Unity的UI系统,将设计好的界面元素和布局实现到游戏中。
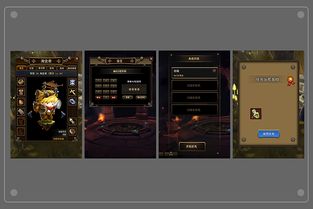
需求分析:游戏主界面需展示游戏名称、开始游戏、退出游戏等功能。
界面规划:采用顶部菜单栏、中间游戏展示区域、底部操作按钮的布局。
设计元素:使用Photoshop设计背景图、按钮、文字等元素。
Unity C 代码示例:
```csharp
public class GameMenu : MonoBehaviour
{
public GameObject startButton;
public GameObject exitButton;
void Start()
{
startButton.GetComponent
exitButton.GetComponent
}
void StartGame()
{
// 开始游戏逻辑
}
void ExitGame()
{
// 退出游戏逻辑
}
}
```
1. 《游戏UI设计原则与实例指导手册》:李世钦编著,全面介绍了游戏界面设计,涵盖设计流程、图标设计、动效制作等内容。
2. 《游戏UI界面高级教程》:一本全面的游戏UI设计教程,包含丰富的案例和实战技巧。
3. 《UI设计必修课》:一本涵盖游戏、软件、网站、APP界面设计的教程,适合初学者和从业者。
游戏界面设计是游戏开发中不可或缺的一环,它直接影响着玩家的游戏体验。通过学习游戏界面设计,你将能够打造出既美观又实用的游戏界面,让你的游戏世界更加生动有趣!